This weekend I was developing a website that was based on rendering a large SVG.
The SVG would display many circles where their cx and cy values would be calculated on the fly and a matching viewBox would be set on the svg element.
The range of those values would be between 0.0 and 1.0.
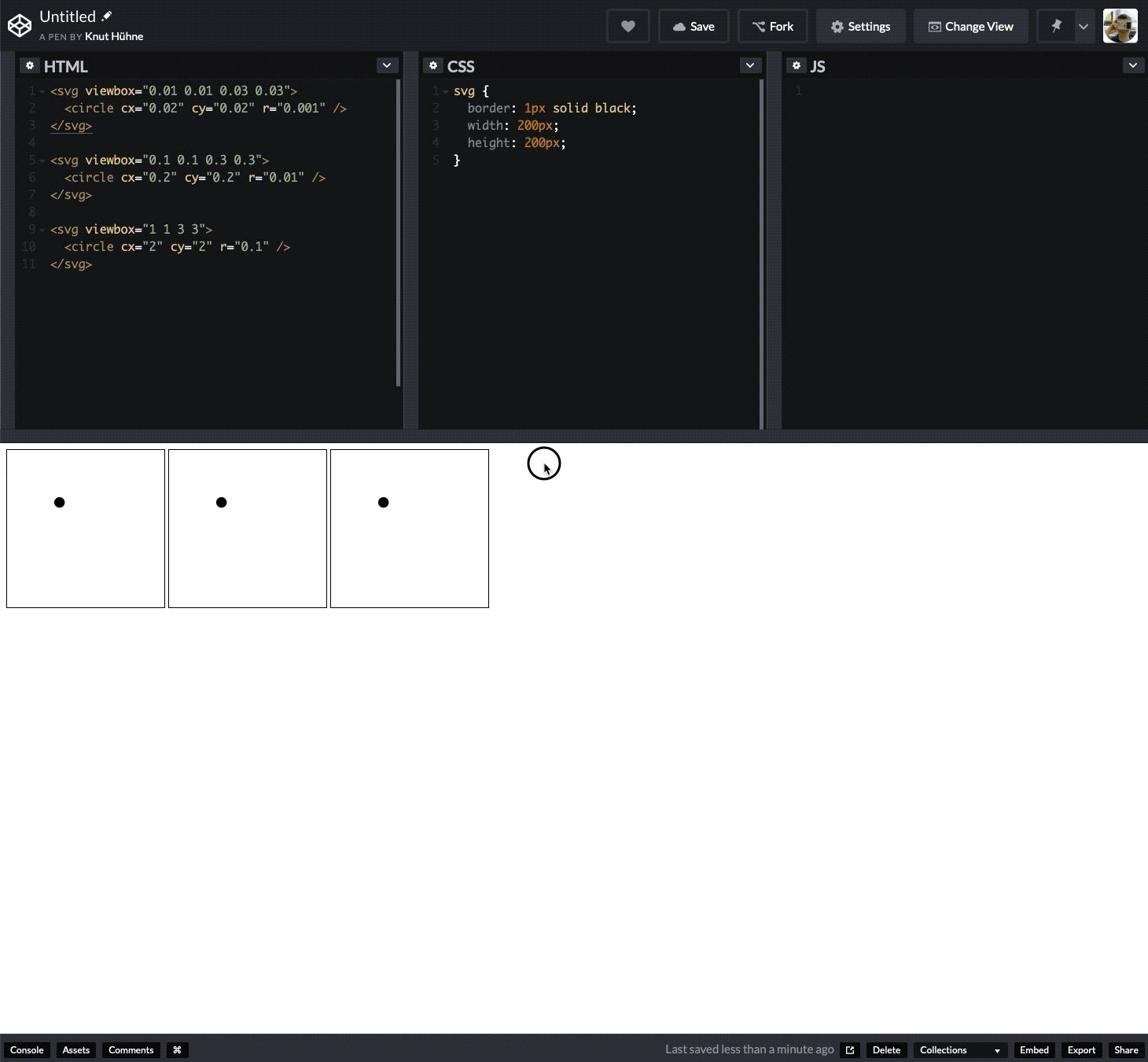
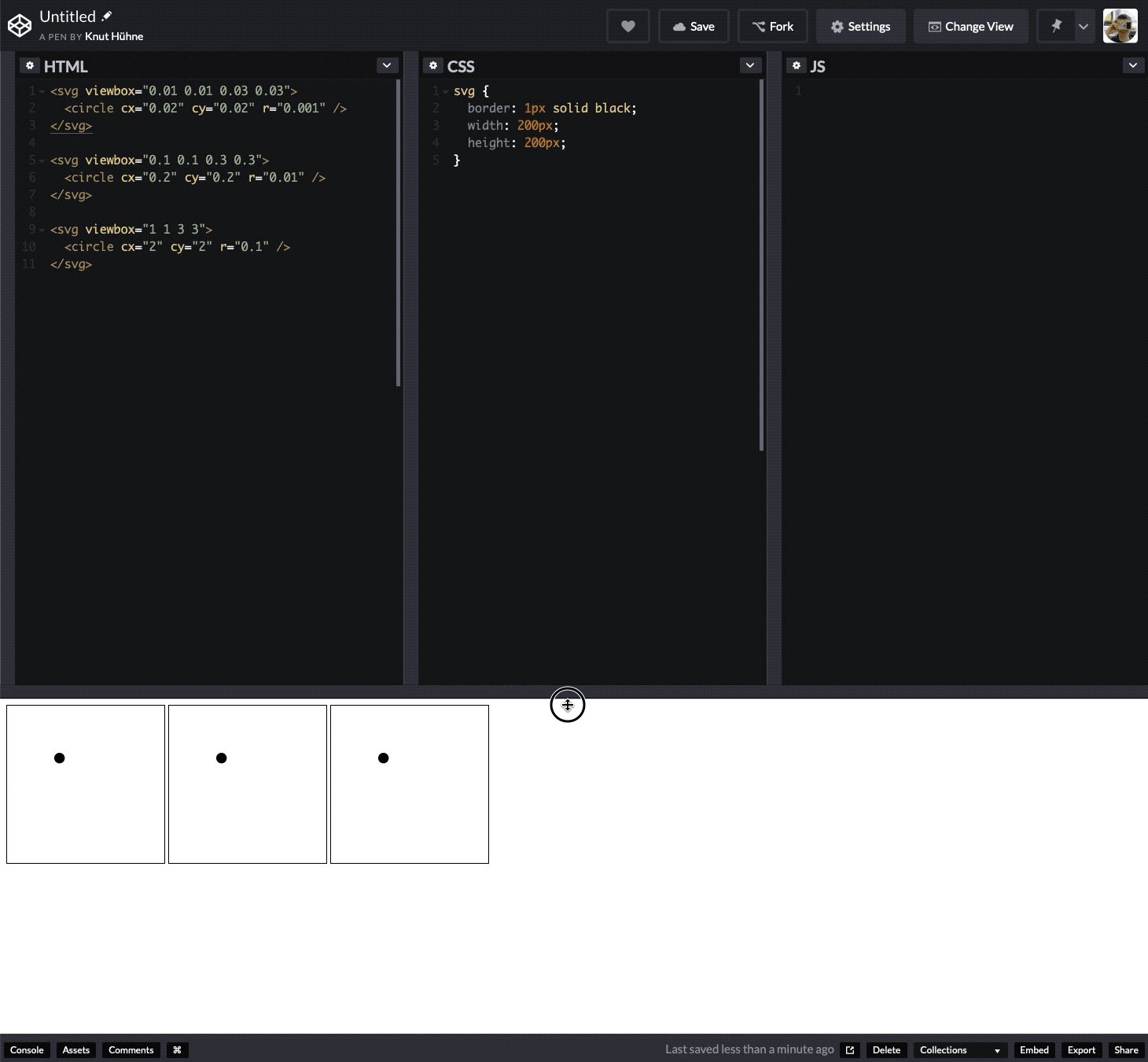
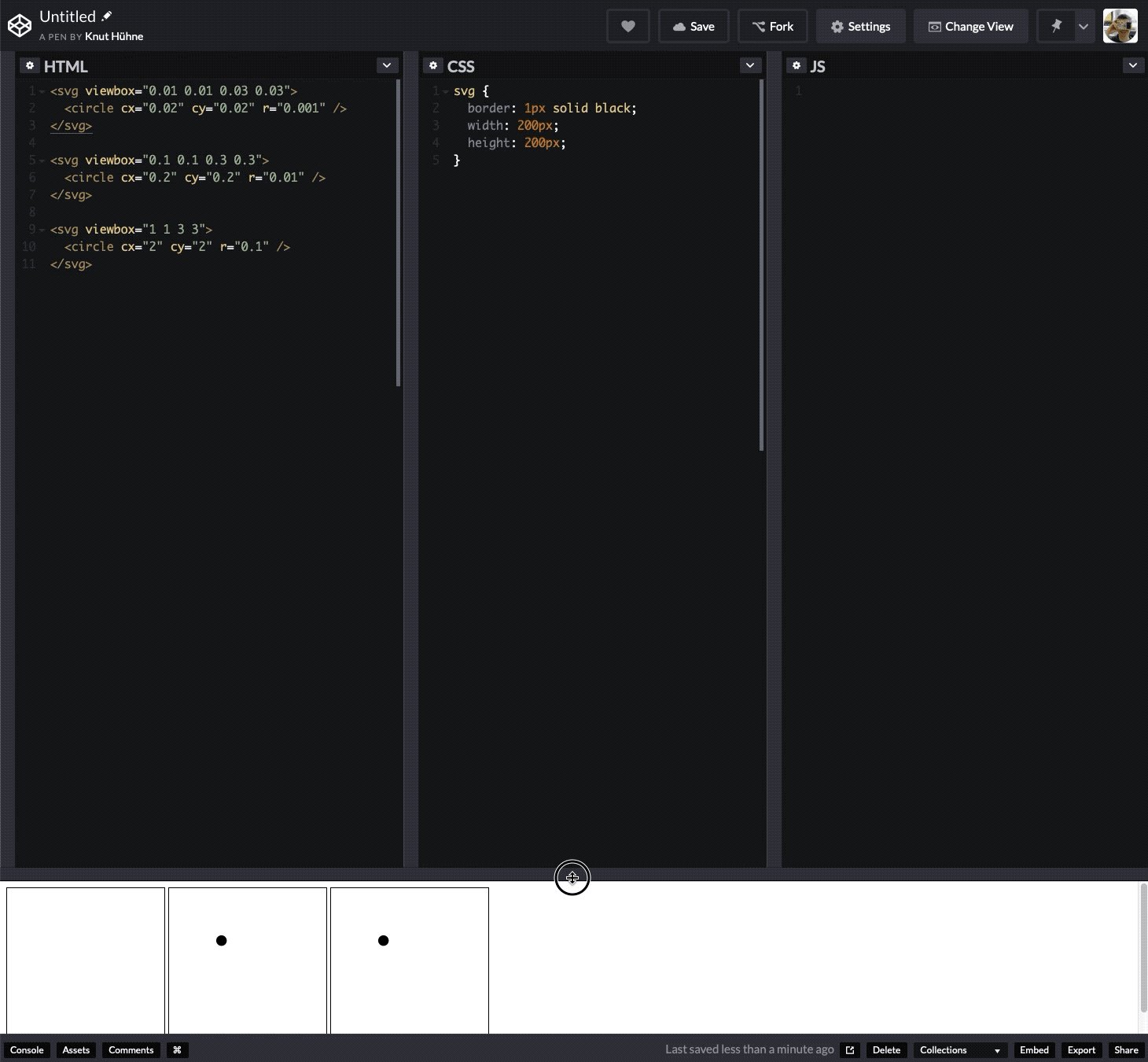
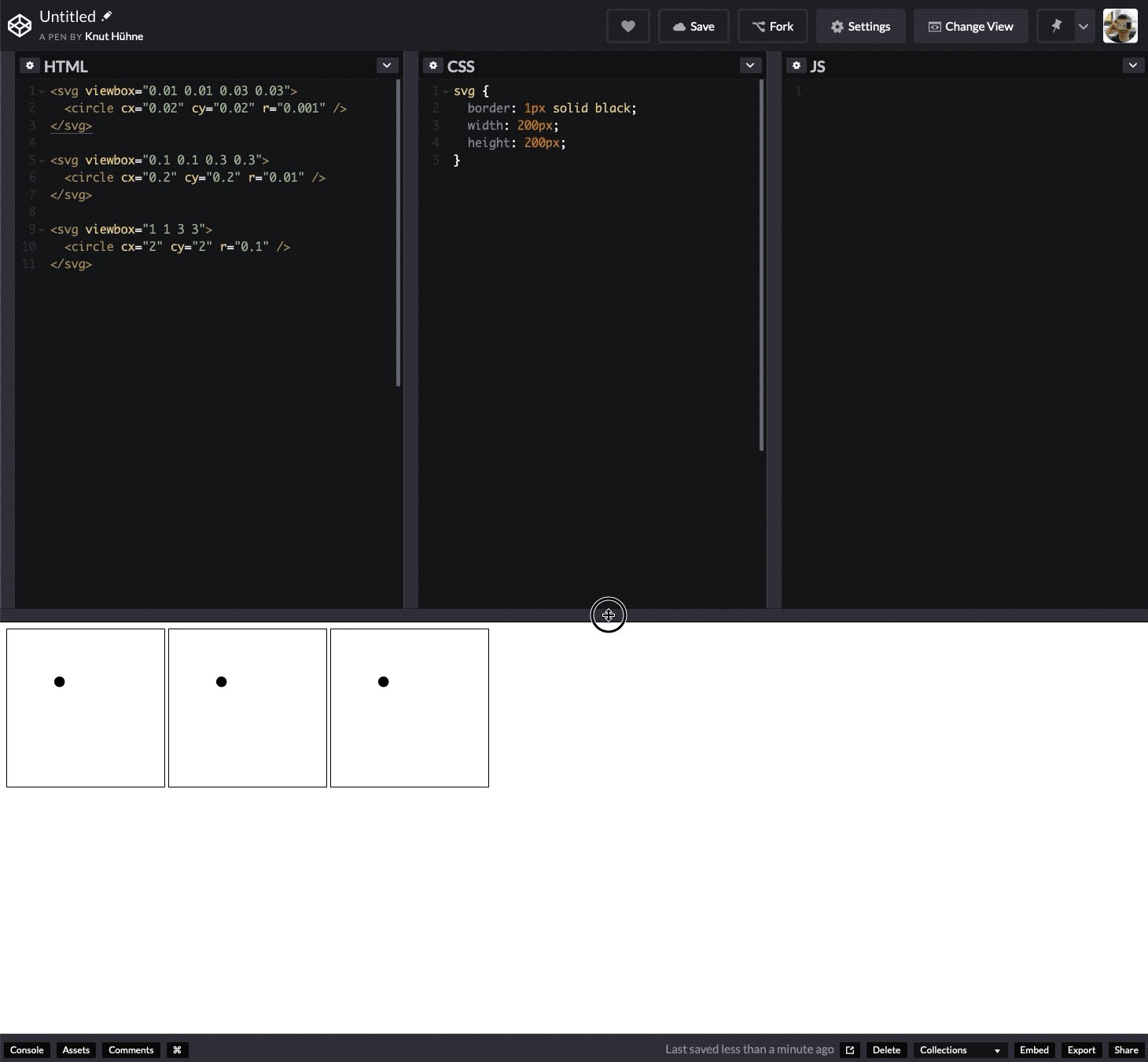
This worked great in Firefox and Chrome but Safari would sometimes not render the circles. Curiously it was still possible to select the circles in the developer tools and see them highlighted, they just would not actually be rendered. You can check it out in this codepen or observe it in the video below where the circle would disappear when the part of the website containing the SVG was resized (note that this is not the only thing I observed, sometimes for example, single circles would only render partially).

I solved this by multiplying all my values with 100 to get values between 1.0 and 100.0 and this seemed to fix the problem. I filed a radar for this but though it would be nice to share this in case anyone else is stumbling upon this. Or is this a known bug or am I simply missing something about how SVGs should work? Let me know on twitter.